Recently while teaching an InDesign class to a group of students, I was showing off a great new feature that was added to InDesign in CS5 which is the span/split columns feature. This feature allows InDesign users to span a multi-column text frame or split a single-column text frame into multiple columns. After showing off this feature, one of the students asked if there was a way to sort the bulleted items alphabetically after entering them or after inserting new items. My initial reaction was no. But then I remembered a somewhat hidden feature that has been InDesign for many versions now that could accomplish this task.
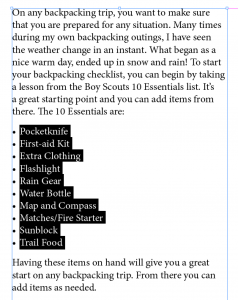
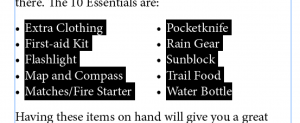
I started with a text frame with some bulleted items within the text.
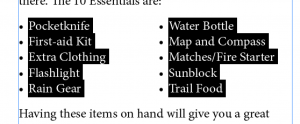
I then applied the split column feature to split this bulleted list into two columns.
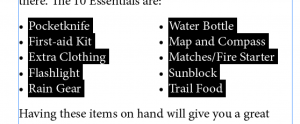
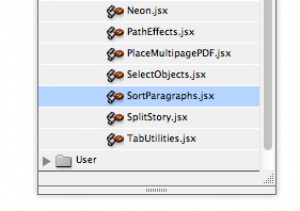
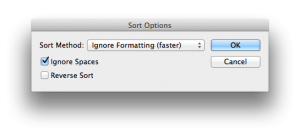
Now for the fun part. Go to Window > Utilities > Scripts to display the Scripts panel. Open the disclosure triangle next to JavaScript to open that category. Next, highlight the bulleted items (tip: don’t highlight the return character after the last bulleted item), then double click on the SortParagraphs.jsx file in the Scripts panel.
Admittedly the Sort Paragraphs script degrades as you have multi-word paragraphs to sort, but for most instances it does a fantastic job. I find sometimes that as new features get added to the Creative Suite Applications, we tend to forget about simple solutions that have been available to us for years. I hope you enjoy this post!